One of the great things about MongoDB Stitch is that it often removes the need to build REST APIs to grant access to your data from frontend applications – simply use Stitch QueryAnywhere to make MongoDB queries from your frontend code. However, there are often cases where you need to open up some of your data to other applications which don’t use the Stitch SDK – fortunately, Stitch makes it incredibly easy to build REST APIs for these occasions.
I enjoy tracking my location by checking into Swarm/FourSquare, but I want to get some extra value from that data – that means getting it into a MongoDB collection.
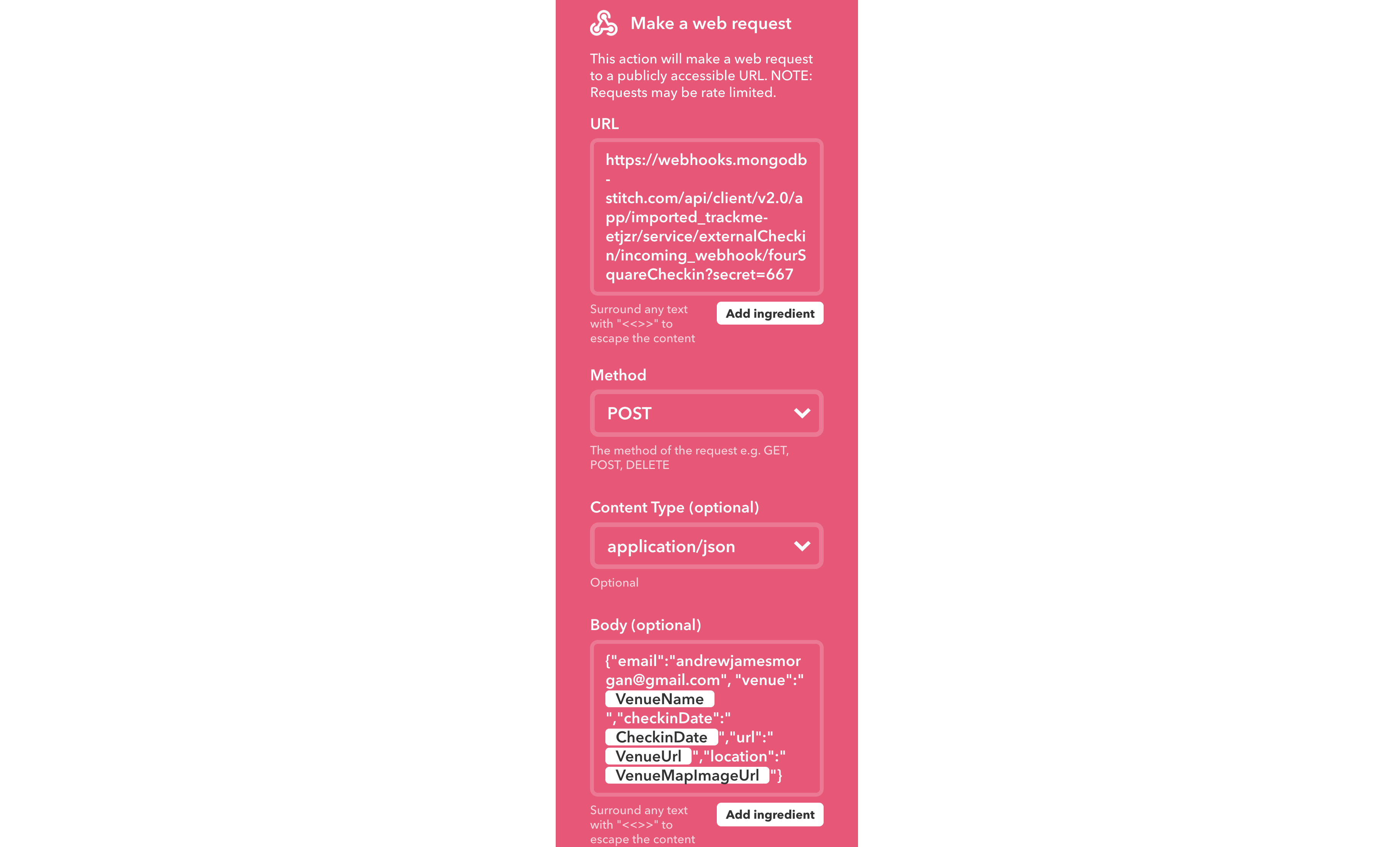
FourSquare provides an IFTTT service that’s triggered whenever you check in – by linking that to the Maker service to send an HTTP POST request, I can forward that check-in data to Stitch. This is where Stitch comes in; a simple Stitch HTTP service webhook receives that POST request and writes the data to MongoDB:
exports = function(payload) {
var queryArg = payload.query.arg || '';
var body = {};
if (payload.body) {
body = EJSON.parse(payload.body.text());
}
var owner_id = context.functions.execute("ownerFromEmail", body.email);
var checkin = {
owner_id: owner_id.owner_id,
email: body.email,
venueName: body.venue,
date: body.checkinDate,
url: body.url,
locationImg: body.location + "&key=" + context.values.get("GoogleMapsStaticKey")
};
return context.functions.execute("checkin", checkin);
};
The webhook uses the checkin function:
exports = function(checkin){
var atlas = context.services.get("mongodb-atlas");
var checkinColl = atlas.db("trackme").collection("checkins");
try {
checkinColl.insertOne(checkin);
} catch (e) {
console.log("Error inserting checkin doc: " + e);
return e.message();
}
};
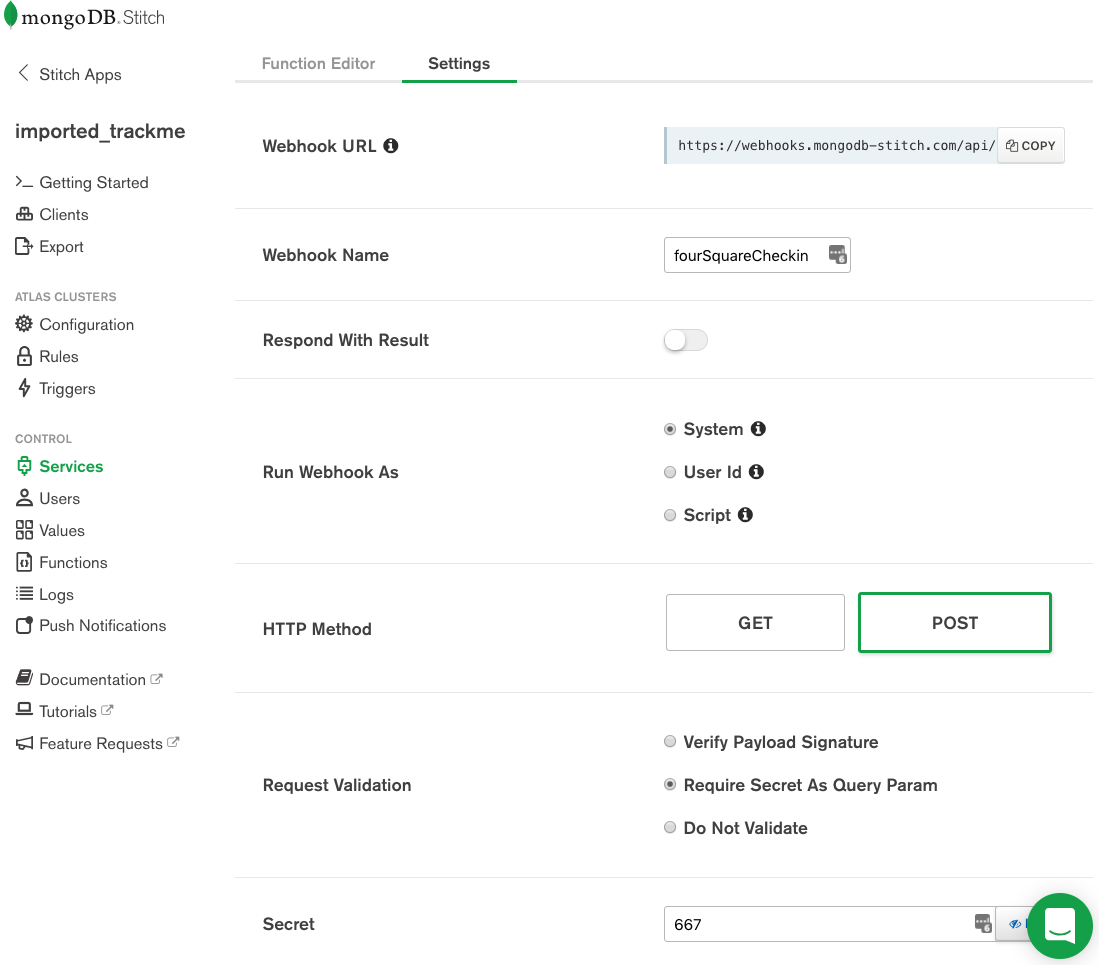
Note that when configuring the HTTP service, I set an API key that the requestor must include as a secret query parameter:


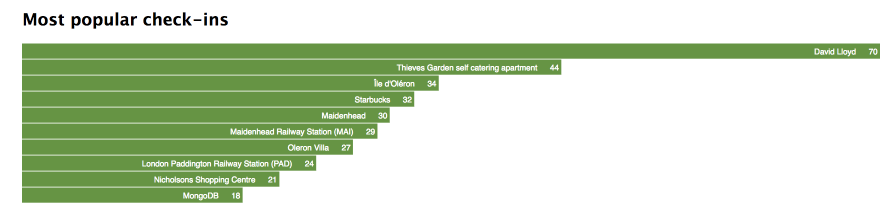
Now that the data is in MongoDB, there’s no limit to what I can do with it. For example, I want a dashboard for my check-in data, and one thing I want to include is a graph on my most frequent check-ins:

To implement that, I write a new Stitch function:
exports = function(limit){
var atlas = context.services.get("mongodb-atlas");
var checkinColl = atlas.db("trackme").collection("checkins");
var checkins = checkinColl.aggregate([
{$match: {owner_id: context.user.id}},
{$group: {
_id: "$venueName",
count: {$sum: 1}
}},
{$sort: {count: -1}},
{$limit: limit},
{$project: {
venue: "$_id",
_id: 0,
count: 1
}}
]).toArray();
return checkins;
};
From the frontend application, it then takes a single method call to retrieve the data:
this.props.stitchClient
.executeFunction('popularCheckins', 10)
.then(
checkinData => {
this.setState({checkins: checkinData});
this.createBarChart();
},
error => {
console.log(
"Failed to fetch most popular check-ins: "
+ error)
})
You can recreate this Stitch and frontend app for your self by downloading the app from GitHub and importing it into Stitch.
Creating your first Stitch app? Start with one of the Stitch tutorials.
Want to learn more about MongoDB Stitch? Read the white paper.
