When discussing serverless computing (Functions as a Service) with developers, a common concern that arises is the complexity of testing and debugging your functions. Fortunately, the MongoDB Stitch UI makes this simple.
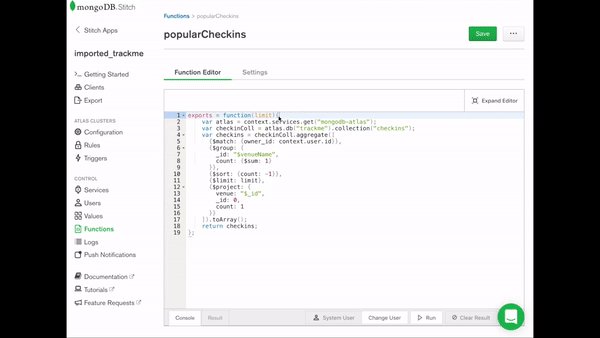
It’s a bit old school, but if you want to display debug info from your functions, then it’s as simple as adding console.log() commands to your code. If testing the function through the Stitch UI, the output appears in the Results panel. When executed normally, the output appears in the Stitch logs.
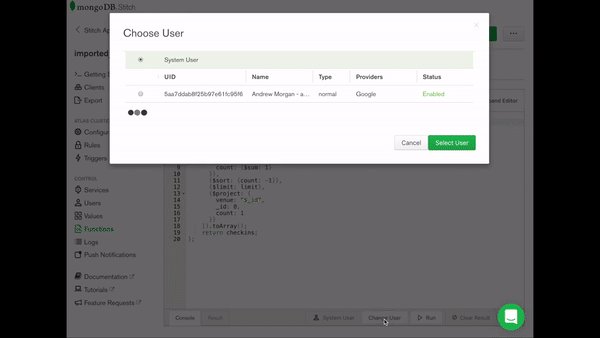
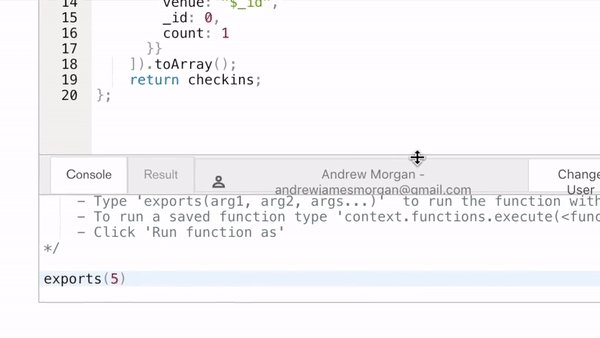
To test a Stitch function from the UI, select a user for the function to run as (that way the function can access whatever data the user is entitled to). In the Console panel, call exports(<parameters>), including any parameters that the function expects – these could be simple values or complex documents.
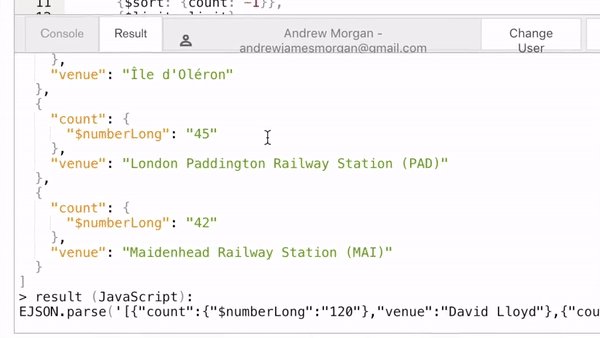
The results of the function call (the returned data + any console.log() output) appear in the Results panel.

If you want to check on what’s happening in your production apps, check out the Logs panel in the Stitch UI.
Creating your first Stitch app? Start with one of the Stitch tutorials.
Want to learn more about MongoDB Stitch? Read the white paper.
